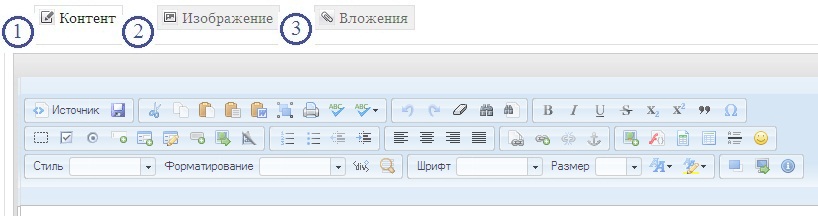
Теперь вы уже знаете, как добавить статью в блог и я расскажу о том, как её оформить, добавить изображения и файлы. На рисунке 1 цифрами выделены 3 вкладки, ознакомимся с ними в указанном порядке.

1. Контент
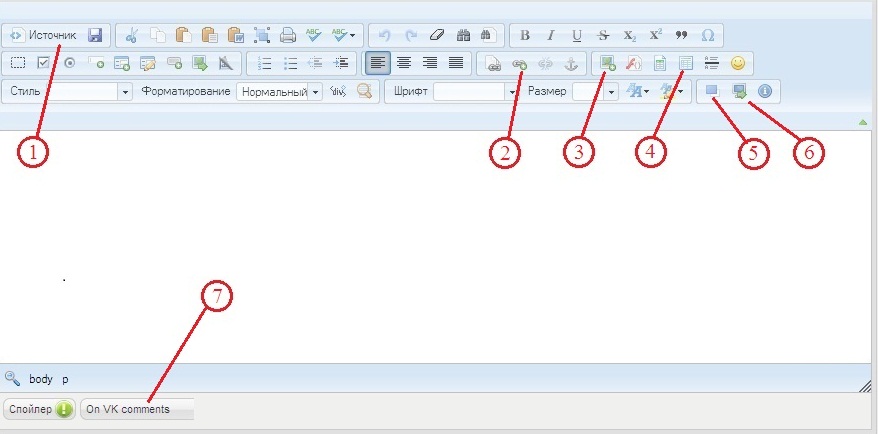
В этой вкладке (1, рис 1) находится редактор с кнопками. При наведении курсором на эти кнопки высвечиваются их названия. Кроме того, большинство из них стандартные и есть в других редакторах, например Microsoft Word, поэтому на них останавливаться не будем. Ниже я расскажу вам о других важных кнопках (рис 2).

1. Источник
Эта кнопка переключает в режим ввода на языке html. Пригодится тем, у кого есть элементарные навыки владения html, а также для добавления шашечных диаграмм на сайт.
2. Вставить/Редактировать ссылку
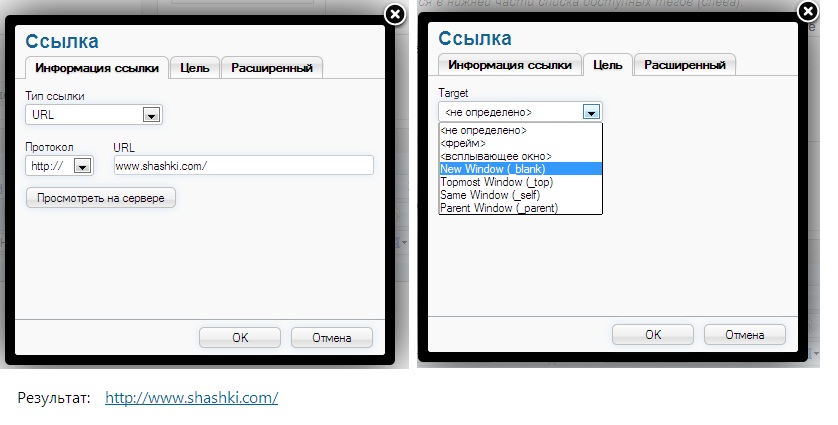
Для того, чтобы вставить ссылку нужно нажать на эту кнопку и в открывшимся окне вставить адрес ссылки в графу URL, например http://www.shashki.com/ (рис. 3). Так как это внешняя ссылка (ссылка на другой сайт) не поленитесь во вкладке "Цель" поставить "New Window (_blank)", чтобы при нажатии ссылка открывалась в новом окне. Если хотите получить в результате вместо http://www.shashki.com/ ссылку со словами Шашки в России, то нужно сначала написать "Шашки в России", потом выделить эту фразу курсором мыши, нажать кнопку и проделать те же операции.

3. Изображение
С помощью этой кнопки можно вставлять изображения в статью. План действий:
- нажимаем на кнопку
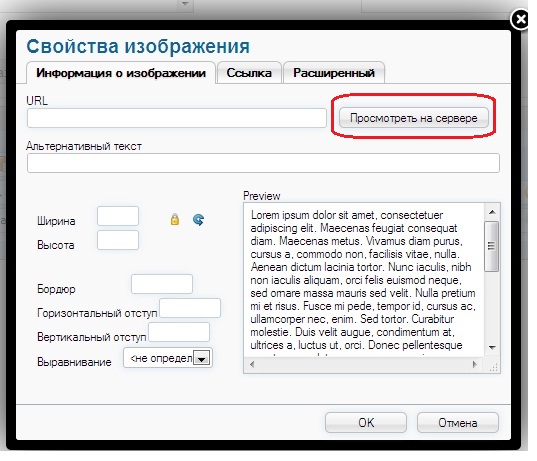
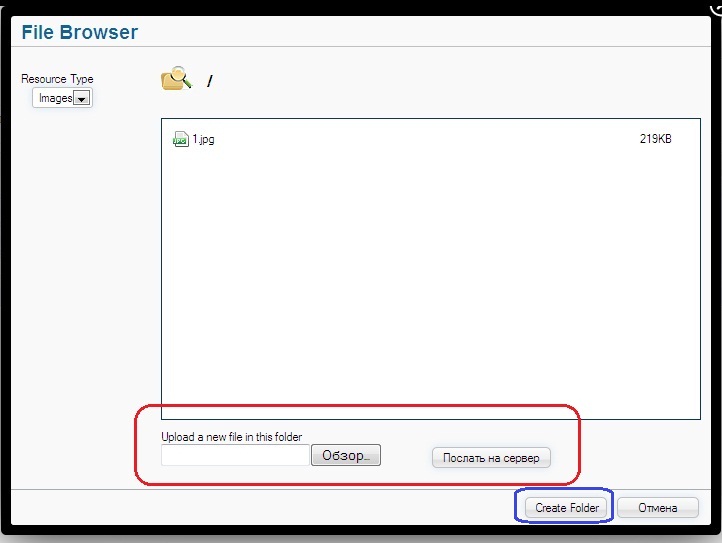
- в появившемся окне (рис. 4) нажимаем "Посмотреть на сервере" После этого вы попадаете в свою личную папку, там пока нет изображений
- c помощью кнопки "Create folder" (рис. 5) можно создавать вложенные папки для удобства размещения ваших изображений
- выбираем изображение с помощью кнопки "Обзор" и нажимаем "Послать на сервер" (рис. 5)
- изображение появилось в списке, выбираем его щелчком мыши
- нажимаем "OK", при желании можно задать необходимые параметры
Важно:
- добавлять за один раз можно только одно изображение! Для добавления нового изображения нужно снова нажать на кнопку и проделать действия, описанные выше ещё раз.
- в именах файлов и папок используйте только латинские буквы, цифры и знак "-". Другие символы не желательны
- не добавляйте изображения, объём которых, превышает 500кб


4. Таблица
С помощью этой кнопки вы можете создавать таблицы. Таблицы также можно копировать из других редакторов, таких как, например Microsoft Word, Microsoft Excel и другие.
5. Максимизировать
Эта кнопка позволяет сделать редактор во весь экран для удобства работы с ним.
6. Предварительный просмотр
Позволяет посмотреть, как будет выглядеть ваша статья на сайте
7. On VK comments
Поставьте курсор в конце статьи и нажмите на эту кнопку. Это действие добавляет возможность комментировать статью через социальную сеть ВКонтакте
2. Изображение (аватарка)
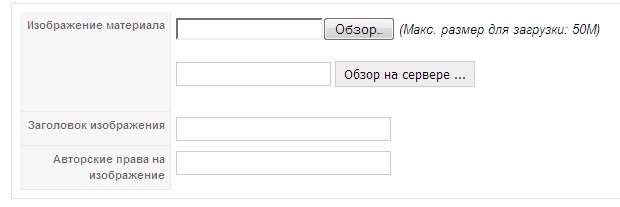
С помощью этой вкладки (2, рис 1) можно добавить аватарку статьи, то есть картинку, которая находится слева от её названия. Вы можете загрузить аватарку с помощью кнопки "Обзор" (рис. 6) либо выбрать её доступных на сайте (кнопки "Обзор на сервере..."). После этого нужно сохранить статью и аватарка появится (результат на рис. 7). Проверить можно в разделе "Моя страница" (в форме входа).
Важно! В именах файлов используйте только латинские буквы, цифры и знак "-". Другие символы не желательны. При загрузке аватарки рекомендуется размер файла не более 100кб, а не 50 Мб, как там написано!


3. Вложения (файлы)
С помощью этой вкладки (3, рис 1) можно добавить файлы во вложения. План действий:
- нажимаем на вкладку
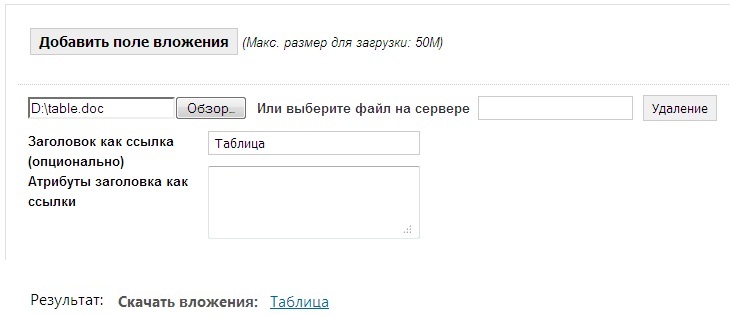
- нажимаем на кнопку "Добавить поле вложения"
- с помощью кнопки "Обзор" (рис. 8) выбираем файл
- в графе "Заголовок как ссылка (опционально)" пишем название, которое будет отображаться на сайте
- если файлов больше одного, то можно добавить ещё поля вложений
- после добавления всех файлов сохраняем статью
Важно! В именах файлов используйте только латинские буквы, цифры и знак "-". Другие символы не желательны. При загрузке файла рекомендуется, чтобы его размер был не более 5 Мб, а не 50 Мб, как там написано!
На заметку. После добавления файла желательно в тексте указать об этом, например: "Итоговую таблицу можно скачать во вложениях". Если ничего не указывать пользователь может не догадаться о существовании файла.

Если после прочтения инструкции у вас возникли вопросы – задавайте их в комментариях.


